Embedding a GroupCal Calendar in your Website
Embedding a calendar into your website lets you seamlessly integrate one or more GroupCal calendars directly onto your site – allowing visitors to view and stay up-to-date with your events without ever leaving the page.
This is perfect for influencers, brands, businesses, event organizers, and communities – anyone looking to publicly share their calendar and keep their audience in the loop.
The embedded calendar stays connected to the GroupCal platform in real time. Any updates – whether adding, editing, or removing events – are instantly reflected in the embedded version. Visitors see a read-only view, so they can’t change events, but they can subscribe to your calendar on their mobile device using the GroupCal app, giving them full access with push notifications, reminders, and live updates – right on their phone.
GroupCal makes it easy to embed calendars on any website, and offers dedicated plugins and widgets for popular platforms:
For Any Website (via iframe):
Embed the calendar using a simple HTML iframe. Just paste the code into your website’s HTML, and the calendar will appear instantly – no complex setup required.
For WordPress (via Plugin):
Use the GroupCal WordPress plugin to add a calendar to any page or post – no coding needed.
For Wix Sites (via App Widget):
Add your calendar to any Wix page using the GroupCal widget -100% drag-and-drop, no technical knowledge required.
Embedding the GroupCal calendar in any website
Note: If you’re using WordPress or Wix, we recommend using the dedicated plugin or app for the smoothest integration. For all other platforms, the iframe method offers a universal and reliable solution.
Here’s a generic way for how to embed a calendar in any website:
- In the GroupCal app, sign in to your GroupCal account (if you haven’t already).
- Select or create the calendar you’d like to embed, and open its details screen.
- Get the embed code for the calendar you’d like to embed.
- Enter the embed code anywhere in your website code.
Embedding the GroupCal calendar in a WordPress website
GroupCal provides a dedicated WordPress plugin that makes embedding a calendar on your site quick and easy – no coding required.
Here’s how to embed a calendar in your WordPress site:
- Install the GroupCal WordPress Plugin
- From your WordPress admin dashboard, go to Plugins > Add New.
- Search for “GroupCal”.
- Click Install Now, then Activate the plugin.
- Generate Your Embed Code
- In the WordPress admin menu, click GroupCal to open the GroupCal admin panel.
- Sign in to your GroupCal account (if you haven’t already).
- Select or create the calendar you’d like to embed, and open its details screen.
- Get the embed code for the calendar you’d like to embed
- Embed the Calendar in Your Site
You can embed the calendar using either of these methods:- Using a Shortcode
- Paste the embed code (e.g., [groupcal_iframe …]) into any WordPress page or post.
- Save or update the content to display the calendar.
- Using the Block Editor Widget
- In the block editor, click Add Block.
- Search for and select the GroupCal widget.
- Paste your embed code in the block’s settings panel.
- Save or update the page.
That’s it – your GroupCal calendar is now live on your WordPress site!
Embedding the GroupCal calendar in a Wix website
GroupCal has a dedicated app available in the Wix App Market, allowing you to seamlessly embed a live, interactive calendar on your Wix site – without writing any code.
Here’s how to embed a calendar in your Wix site:
- Install the GroupCal App from the Wix App Market
- In the Wix Editor, click the App Market icon in the left menu.
- Search for “GroupCal” and select the app from the results.
- Click Add to Site to install the app.
- Add the GroupCal Widget to Your Page
- In the Editor, click Add (+) > App Widgets.
- Search for “GroupCal” and drag the widget to any section of your page.
- Get a calendar code
- Click on the widget that is added to your page, and then click on the GroupCal Admin Console’ option. The Admin console will open.
- Sign in to GroupCal (if you haven’t already).
- Add one or more calendars if needed.
- Get the embed code for the calendar you’d like to embed
- Close the Admin console
- Configure Your Calendar
- Click on the widget on your page and select the ‘Configure calendar’ option.
- Paste into the dialog the code your generated in the previous step.
- The calendar will automatically display your schedule.
You’re all set! Your interactive GroupCal calendar is now live on your Wix website.
Why Wix Users Love This:
✨ No Coding Needed – Fully drag-and-drop
✨ Live Updates – Calendar changes appear instantly
✨ Engagement Boost – Visitors can subscribe via the embedded calendar
How to get a code for any of your GroupCal calendars
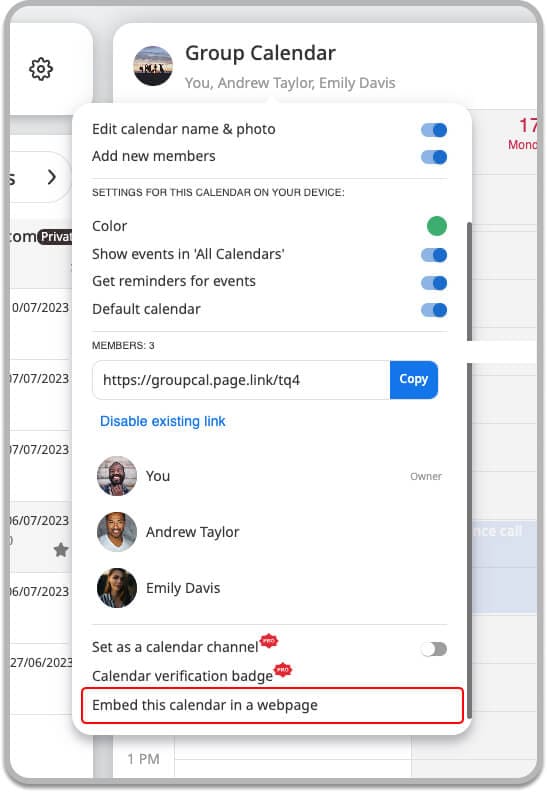
- Open the calendar details popup in GroupCal.
- Under the Members section, make sure that the calendar has a link. If that is not the case, add a new link to the calendar.
- Click the ‘Embed this calendar in a web page’ button.

- This will open a new screen that allows you to customize the calendar’s appearance and settings:
- Set the width and height of the calendar view. It’s recommended to use the % option to allow the calendar view to adjust dynamically to your website window size, including to mobile devices. Those settings will apply when embedding using an iframe. When embedding in a WordPress page, the plugin allows to determine the size of the calendar.
- Default view – choose which view mode to use.
- Calendar title – the title that is shown for the calendar.
- Show the GroupCal header – choose whether to show a header that has a button that allows the user to click on a button to join the calendar in the app.
- Remove GroupCal branding – choose whether to remove the GroupCal logo from the calendar.
- Included calendar – the embedded calendar can display events from multiple GroupCal calendars, together in one unified calendar view, on your website. Choose which calendars to include in the embedded calendar.

- Choose the embedding method that fits your platform:
- Iframe – A universal embed option for any website.
- WordPress Shortcode – Insert the calendar into a WordPress post or page using a shortcode.
- WordPress Block Widget – Add the calendar as a widget inside WordPress pages.
- Wix app – Add a calendar as a widget inside Wix pages.
- Copy the generated code which is displayed on the screen.